Chrome Web Lab
Team
Company | Institution
Category
Type
Project description
Web Lab is a groundbreaking, year-long exhibition, featuring a series of interactive Chrome Experiments that bring the extraordinary workings of the internet to life. Visitors to Science Museum (London) play and learn collaboratively with online visitors through controlling physical machines, in what is truly a global museum exhibit.
Web Lab Experiments:
- Universal Orchestra: An Internet-powered eight-piece orchestra creating harmonious music
- Sketchbots: Custom-built robots able to take photographs and sketch them in sand
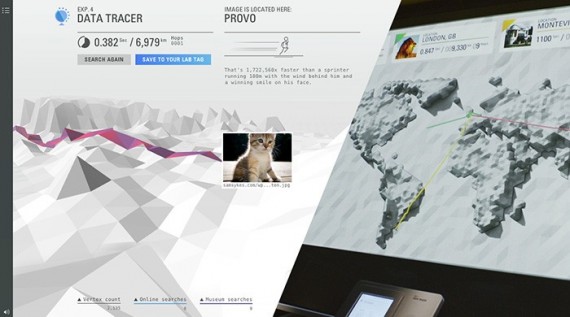
- Data Tracer: A tool to trace where the world’s online information is physically stored
- Teleporter: A series of web-enabled periscopes through which you can instantly access the world (including an undersea kelp forest in South Africa!)
- Lab Tag Explorer: A visualisation of all Web Lab visitors from around the world that groups and categorises participants in incredible ways.
Google Creative Lab and Tellart created the concept for the integrated online/in-museum experience; Tellart was responsible for the design, engineering, and build of the physical experiments. B-Reel created the Web Lab brand, the interface and interaction design on the web, and worked with Tellart to provide the interfaces used in-museum. Other partners included: Universal Design Studio (architectural/furniture design), Karsten Schmidt (Lab Tag/Connector design/software), and Fraser Randall (construction/installation management).
Context
Web Lab is the first major museum exhibition to integrate in-museum and online visitors with equal measure. The goal of Web Lab is to showcase the incredibleyet often invisibleworkings of the modern internet. The major design opportunity was to create a synthesized physical and virtual (in-museum and online) experience where people could share a sense of social presence and collaborate on creative activities while learning about how the web works.
The international audience of tourists, as well as thousands of school groups each year, makes London Science Museum the perfect venue for this exhibition. It also meant that the physical experiments needed to be built for high throughput and heavy hands-on use. The website needed to provide creative queueing solutions to manage the extremely large number of online visitors using a limited set of in-museum physical experiments. Enabling high levels of both personalization and privacy for visitors in-museum and online provided a multitude of design constraints and lead to significant user-experience design innovations.
Launched for back to school time, Web Lab inspires people of all ages to learn more about how the modern web works.
Impact
Web Lab reaches an audience of all ages, everywhere in the world. Annual traffic for a science museum exhibition can reach the high hundreds of thousands of visitors; Web Lab extends this to millions by integrating an online, remote control, collaborative experience. It also allows Science Museum to extend audience engagement as visitors continue to experiment after returning home.
Tellart built and tested numerous full-scale working prototypes in the Boston Museum of Science, as well as with users online. Experiment prototypes were tested for their efficacy in: developing a sense of social presence and collaboration between audience online and in-museum; informal teaching computer science topics; ability to run 24/7 for a full year; minimizing pain of queuing when massive online audiences funnel to control a limited set of physical machines.
Concepts were also developed to protect visitor’s privacy and limit environmental impact. Lab Tags allow users to collect their creations for home viewing and sharing through anonymous optical tags that are read by the experiments and home webcams. Environmental impact was limited through the use of erasable sand as the robot portrait drawing medium and dry erase marker on glass for Lab Tag Collectoreliminating consumable materials such as paper.
Craft
[Using Universal Orchestra as a case study]
Making live music with players both in museum and onlineof different ages and skill levelsis no small feat. We explored a multitude of interaction models, physical instruments, graphical interfaces, live web connectivity, and the music they produce.
The Universal Orchestra is an exhibit played by online and in-museum visitors. Half of the instruments are played by people online, and the other half by museum visitors. Each player’s interface displays color-coded notes showing the pitches of other online/in-museum collaborators, and lets the player drag-and-drop notes into a loop-based display.
While players in the museum have an almost direct manipulation experience between the interfaces and actuators on the instruments, online players have a slight delay between moving a note on the site and waiting for the video/audio of the physical instrument to get back to their browser. We designed this latency to be visible by adding simulated viscosity to the online player’s interface, and explaining the technology behind the system.
We chose to use analog instruments to emphasize physicality; we used professional grade, tonal percussion instruments for their ruggedness, and designed custom frames to arrange them optimally for the recording and streaming equipment.
Web Lab Experiments:
- Universal Orchestra: An Internet-powered eight-piece orchestra creating harmonious music
- Sketchbots: Custom-built robots able to take photographs and sketch them in sand
- Data Tracer: A tool to trace where the world’s online information is physically stored
- Teleporter: A series of web-enabled periscopes through which you can instantly access the world (including an undersea kelp forest in South Africa!)
- Lab Tag Explorer: A visualisation of all Web Lab visitors from around the world that groups and categorises participants in incredible ways.
Google Creative Lab and Tellart created the concept for the integrated online/in-museum experience; Tellart was responsible for the design, engineering, and build of the physical experiments. B-Reel created the Web Lab brand, the interface and interaction design on the web, and worked with Tellart to provide the interfaces used in-museum. Other partners included: Universal Design Studio (architectural/furniture design), Karsten Schmidt (Lab Tag/Connector design/software), and Fraser Randall (construction/installation management).
Context
Web Lab is the first major museum exhibition to integrate in-museum and online visitors with equal measure. The goal of Web Lab is to showcase the incredibleyet often invisibleworkings of the modern internet. The major design opportunity was to create a synthesized physical and virtual (in-museum and online) experience where people could share a sense of social presence and collaborate on creative activities while learning about how the web works.
The international audience of tourists, as well as thousands of school groups each year, makes London Science Museum the perfect venue for this exhibition. It also meant that the physical experiments needed to be built for high throughput and heavy hands-on use. The website needed to provide creative queueing solutions to manage the extremely large number of online visitors using a limited set of in-museum physical experiments. Enabling high levels of both personalization and privacy for visitors in-museum and online provided a multitude of design constraints and lead to significant user-experience design innovations.
Launched for back to school time, Web Lab inspires people of all ages to learn more about how the modern web works.
Impact
Web Lab reaches an audience of all ages, everywhere in the world. Annual traffic for a science museum exhibition can reach the high hundreds of thousands of visitors; Web Lab extends this to millions by integrating an online, remote control, collaborative experience. It also allows Science Museum to extend audience engagement as visitors continue to experiment after returning home.
Tellart built and tested numerous full-scale working prototypes in the Boston Museum of Science, as well as with users online. Experiment prototypes were tested for their efficacy in: developing a sense of social presence and collaboration between audience online and in-museum; informal teaching computer science topics; ability to run 24/7 for a full year; minimizing pain of queuing when massive online audiences funnel to control a limited set of physical machines.
Concepts were also developed to protect visitor’s privacy and limit environmental impact. Lab Tags allow users to collect their creations for home viewing and sharing through anonymous optical tags that are read by the experiments and home webcams. Environmental impact was limited through the use of erasable sand as the robot portrait drawing medium and dry erase marker on glass for Lab Tag Collectoreliminating consumable materials such as paper.
Craft
[Using Universal Orchestra as a case study]
Making live music with players both in museum and onlineof different ages and skill levelsis no small feat. We explored a multitude of interaction models, physical instruments, graphical interfaces, live web connectivity, and the music they produce.
The Universal Orchestra is an exhibit played by online and in-museum visitors. Half of the instruments are played by people online, and the other half by museum visitors. Each player’s interface displays color-coded notes showing the pitches of other online/in-museum collaborators, and lets the player drag-and-drop notes into a loop-based display.
While players in the museum have an almost direct manipulation experience between the interfaces and actuators on the instruments, online players have a slight delay between moving a note on the site and waiting for the video/audio of the physical instrument to get back to their browser. We designed this latency to be visible by adding simulated viscosity to the online player’s interface, and explaining the technology behind the system.
We chose to use analog instruments to emphasize physicality; we used professional grade, tonal percussion instruments for their ruggedness, and designed custom frames to arrange them optimally for the recording and streaming equipment.